この記事は以下の記事の続きです.
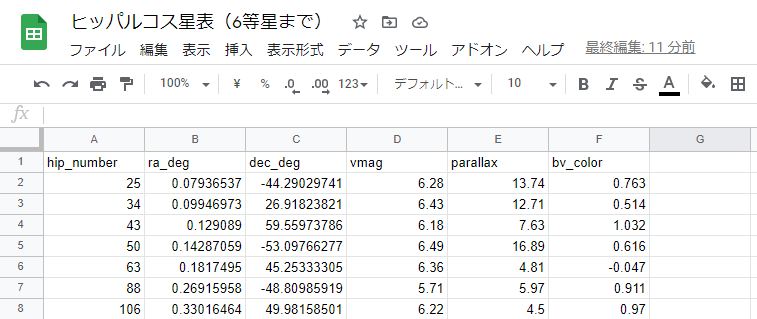
前回は,ヒッパルコス星表の必要データを取得・整形し,Google SpreadSheet(およびテキスト)に保存するところまで作成しました.
今回はそれを元に,星の位置を計算してみます.
取得したデータのうち,以下を利用します.
- ra_deg
- dec_deg
「ra_deg」は「right ascension」,つまり「赤道経度」(横方向の角度).
「dec_deg」は「declination」,つまり「赤道からの緯度」(縦方向の角度).
横方向の角度と縦方向の角度が判ればプラネタリウムを作るには事足ります.(距離は関係ない(ドーム半径に依存する)ため)
縦横の角度から成る座標系を「極座標系」と言います.今回のこれは赤道を基準とする「赤道極座標系」です.
今回はプラネタリウムアプリを作りますので,アプリで表示できるよう,これをXYZ座標系(直交座標系)に変換してやる必要があります.
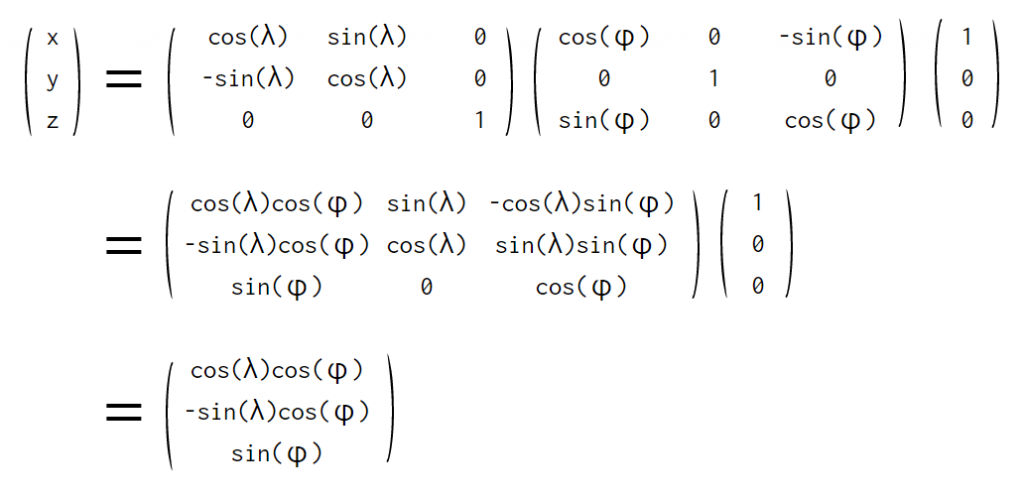
経度をλ,緯度をϕとしたときの極座標→XYZ単位ベクトルの変換式は以下です.(今回は経度に「right_ascension」,緯度に「declination」が入ることになります)

XYZ単位ベクトルが判れば,距離を掛け算してやるとXYZ直交座標に変換することができます.
これをJavaScriptプログラム(three.jsライブラリ利用)で表現すると以下のようになります.
// stars に星の情報が格納されている
for (var i in stars) {
var star = stars[i];
// degをradに変換
var ra = star.RA / 180 * Math.PI;
var dec = star.Dec / 180 * Math.PI;
var dist = 8000; // 距離は現時点では固定
var x = dist * Math.cos(ra) * Math.cos(dec);
var y = dist * -Math.sin(ra) * Math.cos(dec);
var z = dist * Math.sin(dec);
// Vector3に渡すのはx, y, zの順ではない(three.jsの座標軸の向きに合わせている)
star.position = new THREE.Vector3(x, z, y);
// Vmagを星の明るさに変換
var alpha = 1 - (star.vmag == 0 ? 0 : (star.vmag / 7));
alpha = (alpha < 0.1) ? 0.1 : (alpha > 1 ? 1 : alpha);
star.color = new THREE.Color(parseInt("0xffffff"));
// 色は固定
star.color.r *= alpha;
star.color.g *= alpha;
star.color.b *= alpha;
}
9行目~11行目で変換計算を行っています.
また,vmag(明るさ)の情報を星の明るさに反映させています.
これらを一通り実装して,見られるようにしたのが以下です.
マウスやホイールで移動・拡大縮小などの操作ができます.
真正面が赤経0で,天頂に北極星が位置しているのが判ります.オリオン座や北斗七星などを見つけることが出来ます.探してみてください.

とりあえず一段落付いた気になりましたが,プラネタリウムとしてはまだまだ不完全です.
という訳でたぶんまだ続きます.


コメント