この記事は以下の記事の続きです.
(ただし,今回はプラネタリウム作成とは直接関係ないので寄り道になります)
今回は,SpreadSheetのデータを整形します.
SpreadSheetのデータに、parallaxというものがあります.これは「年周視差」です.
以下のwikipediaのページに詳しく解説されていますが,「ある恒星までの年周視差が1秒角の時,その恒星までの距離は1parsec」と定義されています.

近距離(おおよそ銀河系内)においては年周視差は距離に反比例しますので,年周視差が判れば恒星までの距離を求めることが出来ます.
ここで気を付けないといけませんが,ヒッパルコス星表のparallaxは,以下の説明の通り,ミリ秒単位 の値が格納されています(たとえば「100」の場合は0.1秒(100ミリ秒)になります).なので取り扱う場合は1/1000倍しないといけません.
The trigonometric parallax pi in units of milliarcseconds: thus to calculate the distance D in parsecs, D = 1000/pi.
https://heasarc.gsfc.nasa.gov/W3Browse/all/hipparcos.html#parallax
では,SpreadSheetを使って,恒星までの距離を一気に計算してしまいましょう.ここではGoogle SpreadSheetでのやり方を記述します.
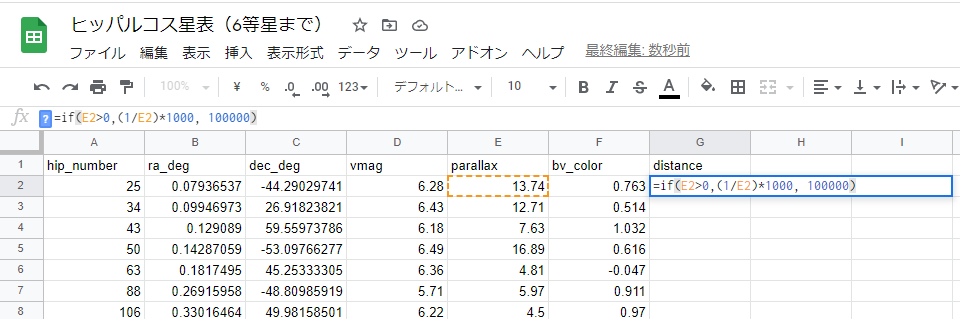
まず,列の最後(今回はG列)に,以下の内容を入力します.
=if(E2>0,(1/E2)*1000, 100000)E2列(parallax列)が正常な値(正の値)の場合,逆数の1000倍が距離(単位parsec)として格納されます.(parallax列が異常値の場合、仮に100000を入れています)

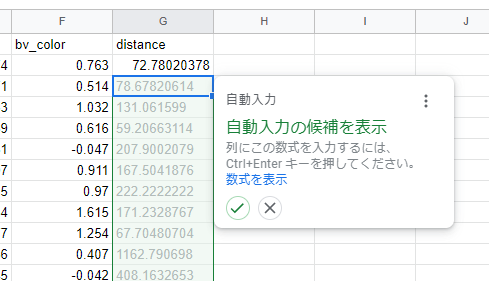
エンターを押すと以降の行の自動入力がサジェストされますので,全部まとめて有効化します.

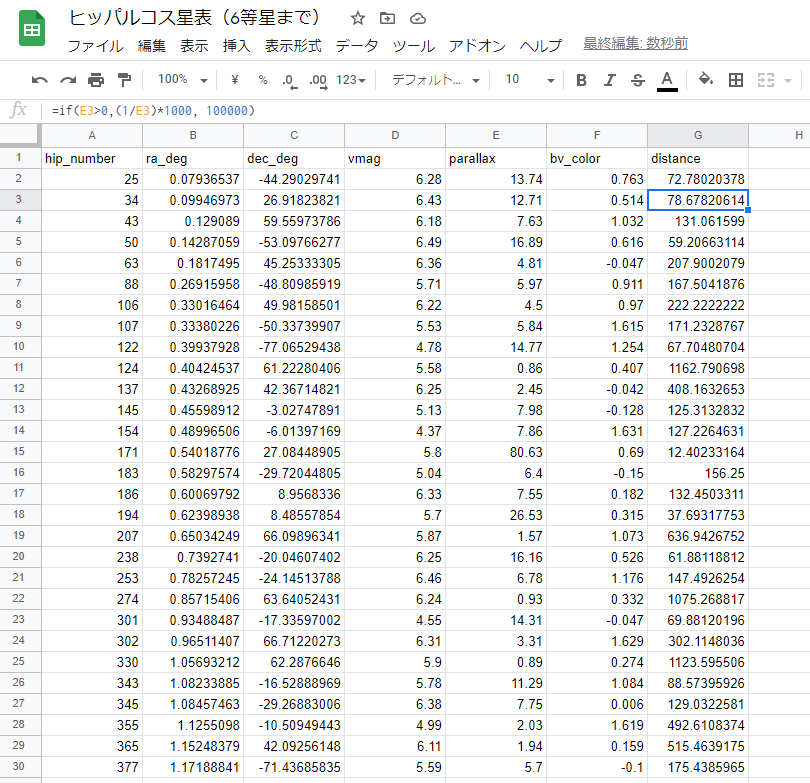
6等星までの全恒星の距離が一気に算出できました.

また,距離が算出できたので,絶対等級もついでに算出しておきましょう.
絶対等級Mは以下の式で算出できます.
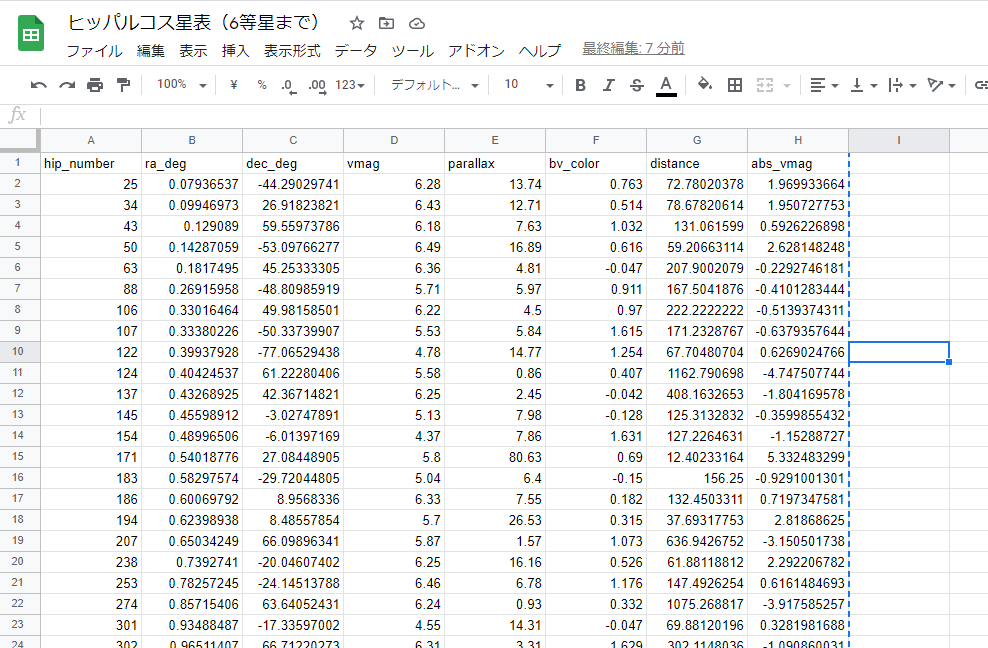
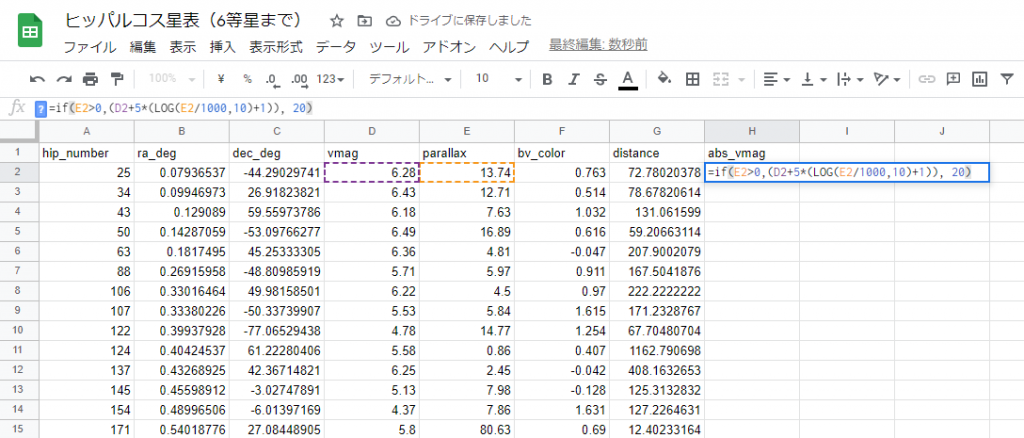
M = vmag × 5 × (log10(parallax) + 1)GoogleSpreadSheetに新しい列(今回はH列)を追加し、以下の内容を入力します.(E2列のparallaxを1/1000倍するのを忘れないように)
※この式では,parallaxが負の値の場合は20等級になるようにしています.
=if(E2>0,(D2+5*(LOG(E2/1000,10)+1)), 20)先ほどと同様に一気に入力してしまいます.

距離情報と絶対等級を追加したデータを,TSV形式で以下に格納しました.
これを使って,前回作ったプラネタリウムアプリを少し改造します.
// stars に星の情報が格納されている
for (var i in stars) {
var star = stars[i];
// degをradに変換
var ra = star.RA / 180 * Math.PI;
var dec = star.Dec / 180 * Math.PI;
var dist = star.distance; // 恒星の距離を利用する
var x = dist * Math.cos(ra) * Math.cos(dec);
var y = dist * -Math.sin(ra) * Math.cos(dec);
var z = dist * Math.sin(dec);
// Vector3に渡すのはx, y, zの順ではない(three.jsの座標軸の向きに合わせている)
star.position = new THREE.Vector3(x, z, y);
// Vmagを星の明るさに変換
var alpha = 1 - (star.vmag == 0 ? 0 : (star.vmag / 7));
alpha = (alpha < 0.1) ? 0.1 : (alpha > 1 ? 1 : alpha);
star.color = new THREE.Color(parseInt("0xffffff"));
// 色は固定
star.color.r *= alpha;
star.color.g *= alpha;
star.color.b *= alpha;
}
7行目,恒星の位置決めの際,恒星の距離を利用するように変更しました.この修正を加えたものが以下です.
前のものと同じく,マウスやホイールで移動・拡大縮小などの操作ができます.
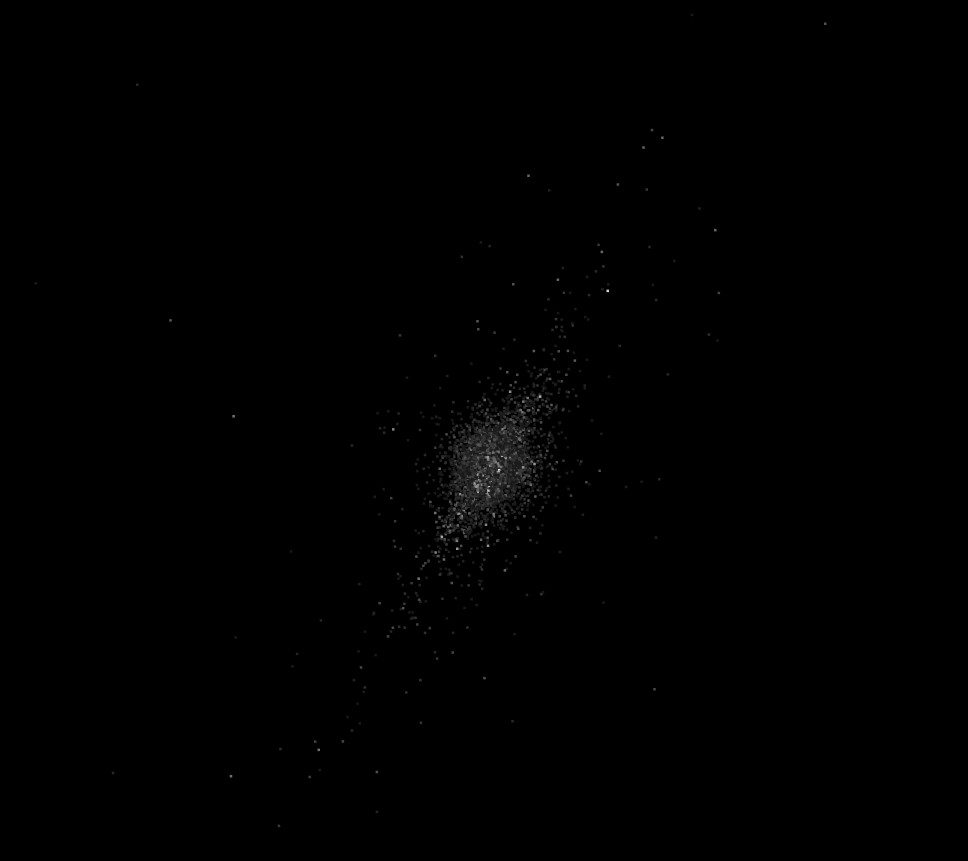
一見前回と変わりないように見えますが,マウスホイールなどで縮小していくと…

なんとなく天の川銀河が見えてきました.
という訳で今回は寄り道でした.





コメント